HTML tags:
De inhoud benoemen

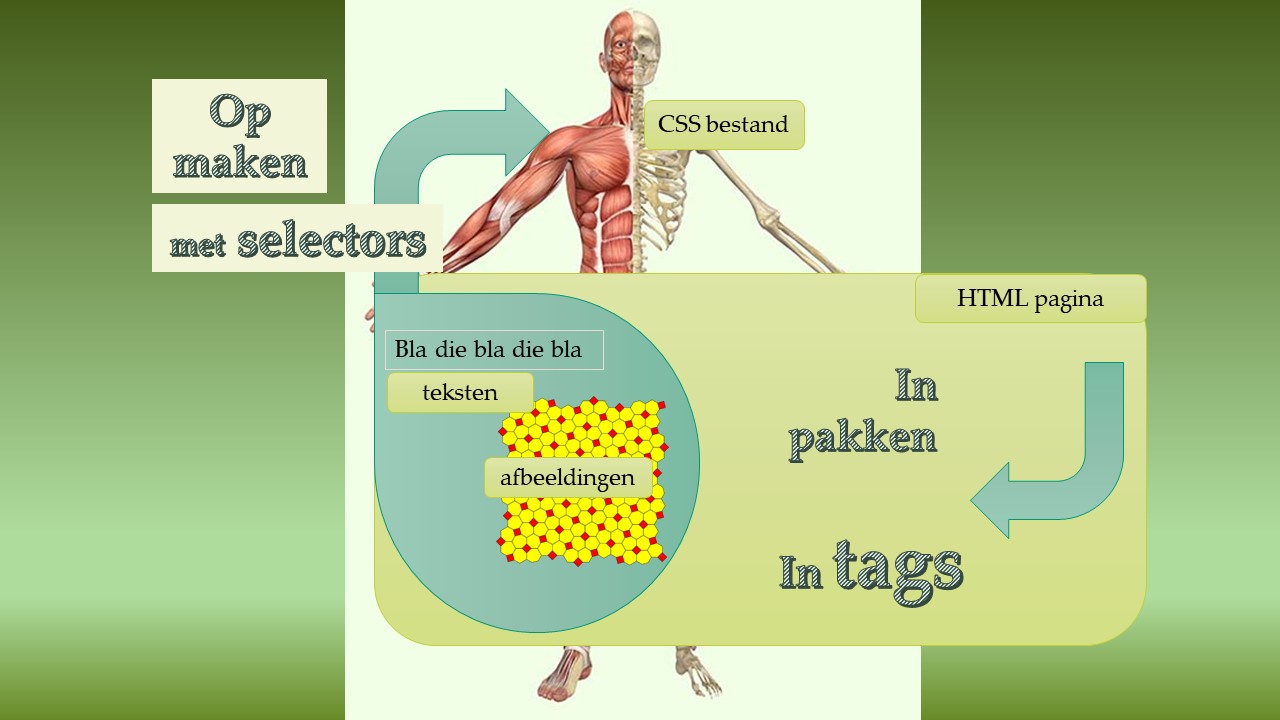
De inhoud van HTML wordt in delen benoemd door het in te pakken in tags.
Bijvoorbeeld: ≺h1≻Mijn verhaal≺⁄h1≻
Door de h1 tags om ″Mijn verhaal″ te zetten is duidelijk gemaakt dat dit een koptekst is.
Iedere browser herkent een aantal standaard tags en heeft daarvoor al standaard opmaakregels. Veel gebruikte standaard tags zijn:
Kopteksten en paragraaf:
≺ h1 ≻ ≺ h2 ≻≺ p ≻
Lijsten en menu:
≺ ul ≻ ≺ ol ≻ ≺ li ≻ ≺ nav ≻
Grote gehelen:
≺ body≻≺ main ≻ ≺ article ≻ ≺ aside ≻ ≺ header ≻ ≺ footer ≻
Plaatjes:
≺ img ≻
linken:
≺ a ≻
Door deze standaard namen (tags) te gebruiken maken webdesigners hun ontwerp overzichtelijk. Ze kunnen er hun ontwerp schematisch mee aangeven:

Om zelf namen te geven aan delen van de HTML gebruik je de div en span tags om delen in te pakken. Binnen die div of span kun je dan een class of id toekennen.
Alle namen van tags, classname of id (Zie verder div of span) kunnen in het css-bestand gebruikt worden als selectors om te verwijzen naar specifieke HTML-delen.
Voorbeeld in code:
in HTML:
≺ h1 ≻ Koptekst≺ ⁄h1 ≻
in CSS:
h1 {
color:blue;
}
Hieronder staat een standaard structuur van een html pagina waarin de standaard tags worden gebruikt om de inhoud te verdelen in een header, navigatie-deel, een main en een aside en een footer.
Voorbeeld opmaak van een pagina met standaard tags:
≺!DOCTYPE html≻
≺html≻
≺head≻ ... ≺⁄head≻
≺body≻
≺header≻ ... ≺⁄header≻
≺nav≻ ... ≺⁄nav≻
≺main≻ ... ≺⁄main≻
≺aside≻ ... ≺⁄aside≻
≺footer≻ ... ≺⁄footer≻
≺⁄body≻
≺⁄html≻





